И снова здравствуйте! Сегодня в очередной раз поговорим об оптимизации наших сайтов. На этот раз разберемся с новым форматом изображений WebP. По факту он не такой уж и новый и Гугл уже давно его продвигает, но буквально недавно браузер Safari научился с ним работать, а это большая доля пользователей. И сейчас разработчикам реально стоит задуматься о поддержке этого формата на своих сайтах. На данный момент его поддерживают уже все нормальные браузеры и мобильные в том числе, даже Microsoft Edge, а вот Internet Explorer остался не у дел. Но кому он нужен!?
В чём преимущества картинок в формате WebP?
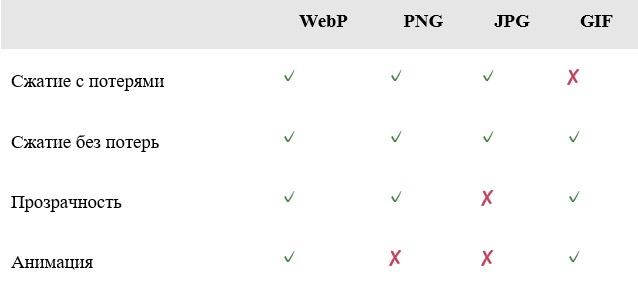
Ну тут всё хорошо, WebP формат реально выигрывает по всем фронтам.
- Поддержка слоёв
- Прозрачный слой
- Анимация
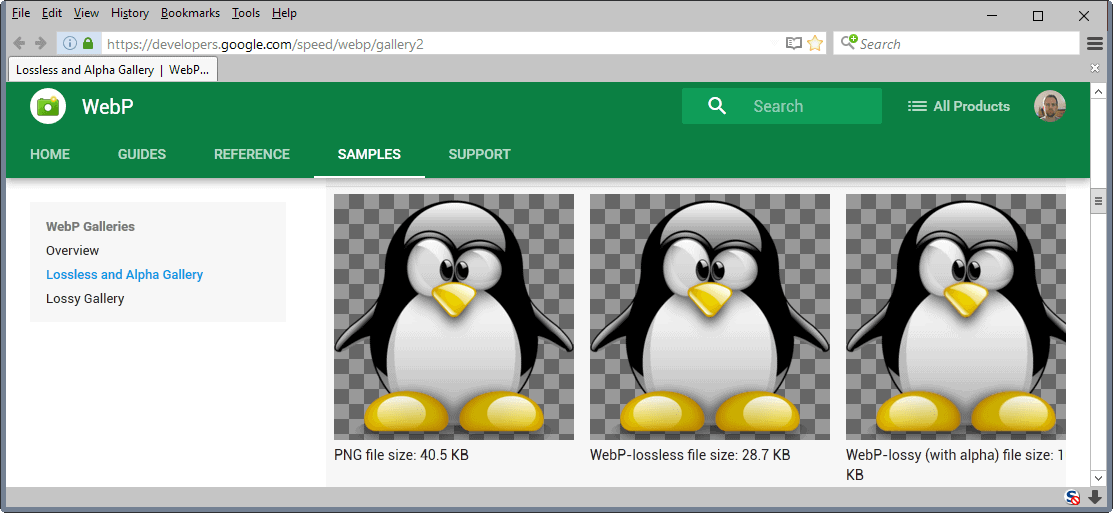
- Качество сжатия, без видимой потери качества
- Скорость загрузки, за счёт большего сжатия.

Как видим плюсов куча, но минусы тоже есть. Если с поддержкой браузеров сейчас уже стало лучше, то вот остальные программы для работы с графикой ещё отстают. Многие редакторы и просмотрщики картинок просто не воспринимают этот формат. Так же плохо реализована поддержка различными CMS. Битрикс и Wordpres по умолчанию не умеют работать с этим форматом и это печально.
Вы можете ещё подождать когда WebP окончательно займет лидирующие позиции, а можете уже сейчас начать использовать его. Но придётся мириться с некоторыми ограничениями. Например тот же WordPress по умолчанию никак не хочет загружать картинки в таком формате в свою галерею. Конечно это всё можно исправить с помощью различных хуков, плагинов и небольших доработок с помощью напильника. Сейчас мы этим и займемся.
Изображения WebP в WordPress
Для нормальной поддержки WebP нам понадобиться плагин. Из всех возможных мне больше всего понравился WebP Express. Он самый популярный и действительно работает. С помощью него можно все уже существующие картинка на сайте преобразовать в новый формат. А так же все вновь загруженные картинки автоматически конвертировать в WebP. Так же плагин позволяет частично замещать картинки только тем пользователям у которых есть поддержка этого формата в браузере, а остальным показывать обычный jpg или png. Плагин WebP Express умеет сам настраивать .htaccess и поддерживает кеширование. Просто идеальный вариант.
Google сейчас очень активно продвигает WebP и будет продолжать это делать и дальше. Хорошим решением будет наличие нескольких форматов изображений и выдача нужного типа изображения по ответу браузера — поддерживает WebP или нет.
Да, это приведёт к увеличению количества файлов и заполнения дискового пространства, но даст определенные преимущества перед теми, кто не пользуется новыми форматами.
Самое главное будет лучший рейтинг в поиске Google (эффективность учитывается поисковиком Google). Положительное влияние наличия формата WebP на сайте на поисковую выдачу уже зафиксировано.
Просто установить плагин будет не достаточно. Нужно чтобы сервер поддерживал его работу. Если чего то не хватает, то плагин сразу сообщит от этом. Перевод на русский почему-то в нём не работает, но разобраться не сложно. Самое главное что бы сам сервер поддерживал работу плагина, но даже в противном случае можно будет воспользоваться платным сервисом или подключиться к другому сайту с такой поддержкой и через встроенное API использовать наш плагин.
Настраиваем поддержку WebP в Centos 7
К сожаление по умолчанию Centos 7 не умеет работать с WebP, соответственно если у вас сайт хостится на этой ОС, то плагин WebP Express работать не будет. Но и это можно исправить. Если у вас есть права root на сервере. Иначе просто меняем хостинг на другой или пишем в поддержку.
Для того чтобы в Centos 7 заработал WebP, нам нужно проделать несколько манипуляций.
Проверяем есть ли у нас поддержка WebP:
identify -list format |grep webp
Если есть, то всё отлично! Если нет то нужно пересобрать пакет ImageMagick c поддержкой нового формата, так как по умолчанию он в Centos собран без поддержки этого формата.
yum install rpm-build
Это для того чтобы можно было собрать пакет.
yum -y install bzip2-devel libtiff-devel giflib-devel perl-devel ghostscript-devel libwmf-devel jasper-devel libtool-ltdl-devel libXext-devel libXt-devel librsvg2-devel OpenEXR-devel libwebp-devel lcms2-devel
Доставляем все нужные библиотеки, если их нет и качаем сам пакет SRC:
rpm -ivh http://vault.centos.org/7.8.2003/os/Source/SPackages/ImageMagick-6.9.10.68-3.el7.src.rpm
Далее вот такими командами можно поправить spec нашего пакета:
sed -i '/BuildRequires:\tghostscript-devel/a BuildRequires:\tlibwebp-devel' /root/rpmbuild/SPECS/ImageMagick.spec sed -i '/Requires: pkgconfig/a Requires: libwebp' /root/rpmbuild/SPECS/ImageMagick.spec
И нам остаётся только собрать его и установить:
rpmbuild -ba /root/rpmbuild/SPECS/ImageMagick.spec rpm -Uvh --force /root/rpmbuild/RPMS/x86_64/ImageMagick-6.9.10.68-3.el7.centos.x86_64.rpm
Ещё раз проверяем:
identify -list format |grep webp
WEBP* WEBP rw- WebP Image Format (libwebp 0.3.0 [0201])
Всё теперь у нас есть в системе ImageMagick с включенной поддержкой WebP. Возможно версии пакетов с течением времени изменятся, поэтому смотрите внимательно, но основной принцип останется тот же.
Настройка плагина WebP Express в WordPress
Если честно там ничего сложного нет, поэтому даже лень описывать. Просто нужно установить и активировать plugin стандартным способом, из админки сайта, а далее расставить несколько галочек. Там подробно всё расписано. Единственное у меня почему-то не было русского языка, но там и так понятно всё. За всё время работы, однажды столкнулся с тем что некоторые картинки в формате PNG некорректно переводятся в WebP, но данный плагин позволяет в настройках выбрать какие картинки конвертировать, а какие нет. Поэтому просто отключил конвертирование PNG.
Так же этот плагин не единственный, существует несколько похожих. Но большинство для своей работы требуют так же правильно собранную утилиту ImageMagick.
Заключение
На текущий момент нет другого формата изображения или инструмента оптимизации изображений для Интернета, который мог бы достичь меньшего размера файла без заметной потери качества, как это может сделать WebP.
Гугл сейчас очень агрессивно продвигает данный формат и если хотите добиться максимального количества попугаев в сервисе PageSpeed Insihts, то придётся переводить все картинки в новый формат.

Преимущество от внедрения WebP на своём сайте с WordPress очевидны, и самое главное мы добьёмся уменьшения размера файлов с картинками до 30%. Если у вас возникли какие-то вопросы, можете смело писать их в комментарии, я постараюсь ответить на все.

Сделали у себя на сайте, но если честно большой разницы не заметили пока что.